리액트 네이티브 공부 5일차! 컴포넌트와 그 속성들에 대해 간단히 알아보았으니, 이제는 그 컴포넌트들을 배치하기 위해 필요한 스타일 속성들에 대해 알아보는 차례이다. 자바스크립트 스타일 속성과 거의 같다고 보면 되니, 프론트 개발자인 내게도 앱 개발이 한층 더 쉬운 것 같다.
JS style, JavaScript style, React style, ReactNative style, 리액트네이티브 스타일 속성, flex, height
flex란?
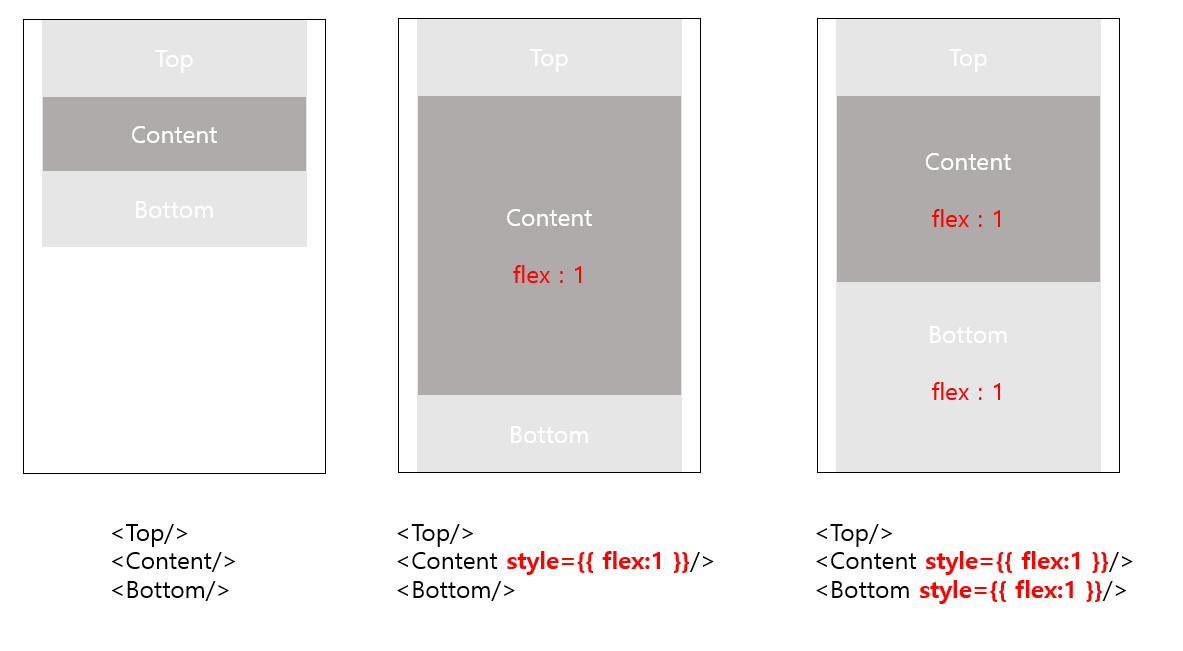
부모컴포넌트의 크기를 기준으로 비율로 나누어 높이/너비를 설정해주는 매우 편리한 옵션이다. 다음의 그림으로 쉽게 확인할 수 있다.

아무런 높이 스타일을 적용하지 않으면 컴포넌트는 필요한 최소 높이만을 가지게 되어 맨 첫번 째 그림처럼 쌓이게 되고, 밑에 빈 공간이 생긴다.
그러나 Contents에 flex:1 속성을 주게 되면, 부모 컴포넌트(큰 사각형)의 높이를 기준으로 모두 채우겠다는 뜻인데, 부모 컴포넌트에서 다른 자식 컴포넌트가 들어올 높이를 제외한 부분을 모두 채우겠다는 뜻이다.
그럼 다음 Bottom에도 같이 flex:1 속성을 주게 되면, Contents와 1:1 비율로 부모 컴포넌트를 채우게 된다.
부모 컴포넌트가 120px이고 Top이 20px이라면, 부모(120px)-Top(20px)=나머지(100px)를 Content와 Bottom이 1:1로 나누어서 높이를 갖게 되므로 50px씩 갖게 되는 것이다.
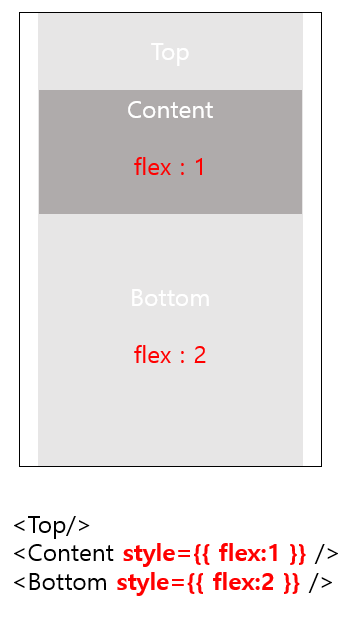
그럼 다음과 같은 예시도 확인하자.

Top을 제외한 부분을 Content와 Bottom이 1:2 비율로 채우게 된다.
flex height 차이점 , flex vs height ?
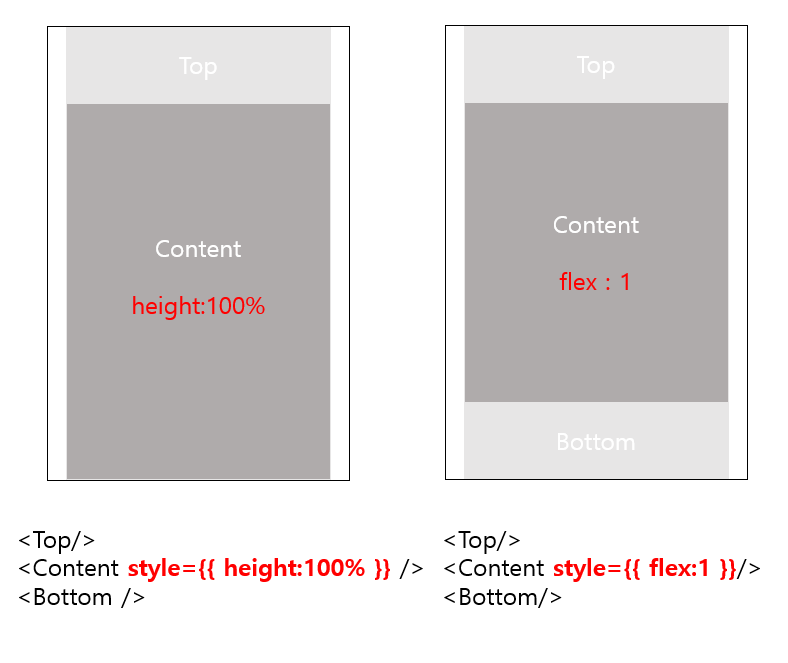
그럼 이 flex:1이 height:100%, height:50%와 무엇이 다른지 알아보도록 하겠다.

height 속성은 300px과 같이 입력할 수도 있지만, 위처럼 부모의 높이 기준 비율(%)로 설정할 수도 있다. flex:1이 부모컴포넌트를 모두 채워 100%와 같다고 생각할 수도 있지만 위의 그림에서 보듯이 다르다.
flex는 다른 자식 컴포넌트들을 모두 고려하여 제외하고 채워주지만, height 속성은 나보다 아래에 있는 자식들은 고려하지 않기 때문에 Bottom이 보이지 않는 것을 확인할 수 있다.
만약 스크롤 기능을 사용하고 싶다면 height:100%가 맞다. 그러나 한 페이지에 모두 보여주고싶다면 flex:1을 사용하자.
flexDirection ?
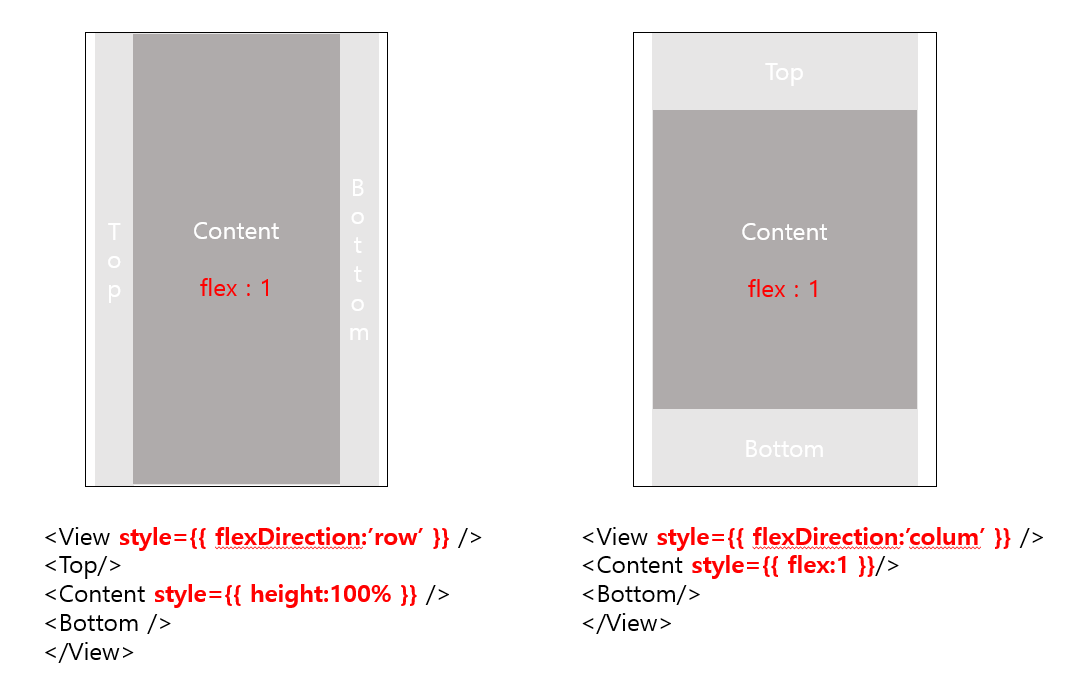
flex의 기준을 세로colum / 가로row 로 지정할 수 있다. 그 속성명은 바로 flexDirection.
기본 디폴트 값은 colum으로 높이로 지정되어 있다. 가로로 지정하고 싶다면 flexDirection:'row'를 입력해주면 된다.

이를 이용해서 원하는 레이아웃을 직접 잡아보길 바란다.
추천하는 바는, Top과 Bottom 부분은 직접 원하는 px을 height 속성을 입력하여 넣어주고, Contents 부분을 세분화 하여 flex로 구분 해 주는 것이다. 그럼 한페이지에 스크롤 없이 깔끔한 레이아웃을 만들 수 있다.
'ReactNative' 카테고리의 다른 글
| [ReactNative] 리액트 훅(useState, useEffect)으로 시계 만들기 with Expo (3) | 2021.09.16 |
|---|---|
| [Windows 에서 ios 앱 개발] Expo & Expo go 설치부터 셋팅까지! (3) | 2021.09.13 |
| [ReactNative]Google Material Design Color : 패키지 install (0) | 2021.08.26 |
| [ReactNative]컴포넌트 이벤트 속성과 API (0) | 2021.08.24 |
| [ReactNative]함수 컴포넌트 vs 클래스 컴포넌트? 차이점과 비교 (0) | 2021.08.24 |




댓글