이전 글에서 React Native의 사용자 정의 컴포넌트에 대해 알아보았다. 사용자 정의 컴포넌트에 대해서는 이전 글(https://iworldt.tistory.com/38) 을 참고하자!

이번 포스팅에서는 리액트 네이티브의 사용자 컴포넌트, 그리고 그 컴포넌트들에 대한 이벤트를 어떻게 처리하는지에 대해 정리해보도록 하겠다. 리액트 네이티브에서는 사용자 정의 컴포넌트를 통해서 원하는 컴포넌트를 제작할 수 있는데, 그렇게 정의한 컴포넌트의 터치와 제스쳐 이벤트도 얻어 사용할 수 있다. 이 때 도움을 주는 것이 리액트 네이티브의 API이다.
리액트 네이티브 컴포넌트, 컴포넌트 이벤트 처리, 컴포넌트 이벤트 속성, 리액트 네이티브 API
기본적으로 이벤트를 위한 코어 컴포넌트에 대해 몇 가지 알아보자.
Alert API
네이티브 Alert을 띄워주는 API이다.
import {Alert} from 'react-native'
<Button title="Alert" onPress{ () => Alert.alert('버튼클릭','버튼을 클릭하셨습니다') } />Alert을 import하여 Alert의 알림 기능인 alert을 사용한다. 그럼 화면에 제목은 '버튼클릭'이고 내용은 '버튼을 클릭하셨습니다'인 알림창이 존재나타고, OK(확인)버튼도 함께 나타난다.
Button 코어 컴포넌트
<Button title="press me"
onPress={ () => console.log("pressed!") }
color="yellow"
accessibilityLabel="Press this button"
/>터치 가능한 버튼을 만들어주는 컴포넌트이다.
title은 필수 속성으로 버튼에 보여질 텍스트를 입력해주면 되겠다.
onPress는 HTML의 onClick과 같다고 보면 되겠다. onPress는 값으로 콜백함수를 가지고 있는데, 두 가지로 표현할 수 있다. 위의 예제처럼 화살표함수나 function을 사용하여 직접 함수를 만들어 주어도 되고(일회성 콜백함수일 때), 함수명을 ( ) 없이 { }안에 적어넣어 사용할 수도 있다.
color는 버튼의 색 속성이다.
accessibilityLabel은 react native 공식문서를 참고하면 "It is recommended to set accessibilityLabel to help make your app usable by everyone." 라고 나와있다. 버튼에 대한 설명 라벨이라고 생각하면 되겠다.
그런데 버튼은 위 속성값들에서 보다시피 스타일과 디자인에 융통성이 없다. 그래서 사용하는 것이 Touchable 터처블 코어 컴포넌트들이다. 사용자 정의 컴포넌트와 다른 코어 컴포넌트들을 터처블 코어 컴포넌트로 감싸 이벤트가 적용되도록 한다.
아래의 터처블 코어 컴포넌트들은 시각적 효과이기에 에뮬레이터로 수행하면서 확인하면 더 좋을것이다. 그런데 그때 그때 소스코드를 시험해보긴 어려울 것이므로, 리액트 네이티브 공식 문서를 강추한다.
https://reactnative.dev/docs/touchablehighlight
TouchableHighlight · React Native
If you're looking for a more extensive and future-proof way to handle touch-based input, check out the Pressable API.
reactnative.dev
https://reactnative.dev/docs/touchableopacity
TouchableOpacity · React Native
If you're looking for a more extensive and future-proof way to handle touch-based input, check out the Pressable API.
reactnative.dev
https://reactnative.dev/docs/textinput
TextInput · React Native
A foundational component for inputting text into the app via a keyboard. Props provide configurability for several features, such as auto-correction, auto-capitalization, placeholder text, and different keyboard types, such as a numeric keypad.
reactnative.dev
웹 내에 EXPO 모듈을 삽입해두었다. 웹에서도 쉽게 에뮬레이터를 돌려볼 수 있다. 꼭 작동을 확인 해 보자.
TouchableHighlight 코어 컴포넌트
컴포넌트가 터치될 때 오버레이를 추가하여 사용자에게 시각적 피드백을 주는 컴포넌트이다. 내가 참고하고 있는 도서에 따르면, 버튼이나 웹의 링크가 되는 거의 모든 요소에 이 컴포넌트를 사용하게 된다고 한다.
TouchableOpacity 코어 컴포넌트
컴포넌트가 터치될 때 컴포넌트 바탕색의 투명도를 바꿔 시각적 피드백을 주는 컴포넌트이다. 위와 뭐가 다른가 싶겠지만 확인해보면 꽤 차이가 뚜렷하니 아까 언급한 리액트 공식 문서 사이트에서 버튼을 한번 꼭 클릭해보길 바란다.
예제
<TouchableHighlight onPress={/*콜백함수*/} onPressOut={/*콜백함수*/} onLongPress={/*콜백함수*/}>
<Text>Highlist</Text>
</TouchableHighlight>
<TouchableOpacity onPress={/*콜백함수*/} onPressOut={/*콜백함수*/} onLongPress={/*콜백함수*/}>
<Text>Opacity</Text>
</TouchableOpacity>
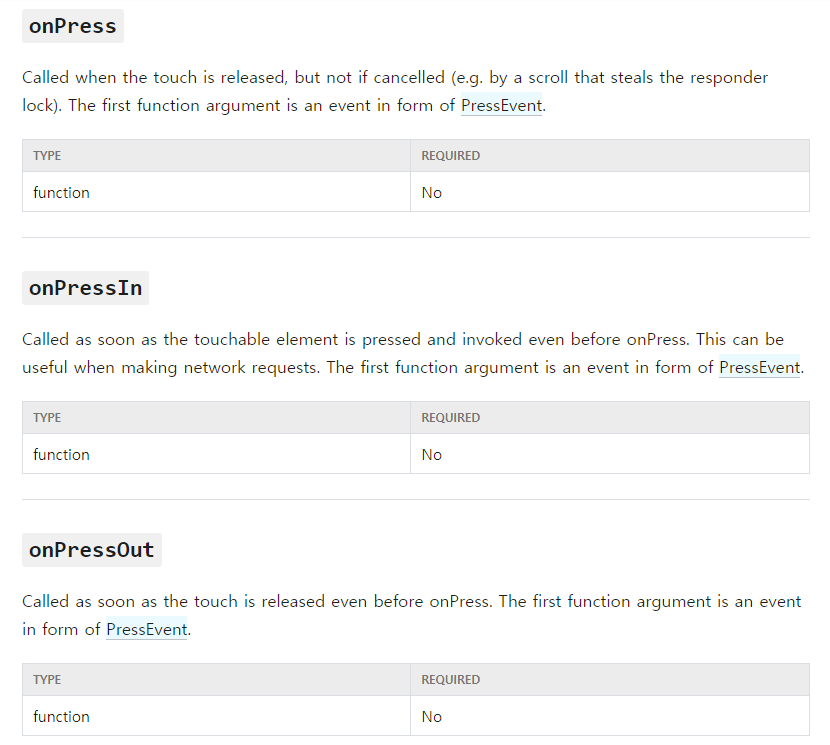
콜백함수를 지정할 수 있는 다양한 속성이 존재한다.

말그대로 onPress는 터치되었을 때, onPressIn은 터치 되기 전 상태일 때, onPressOut은 터치 후에 콜백함수가 작동한다.
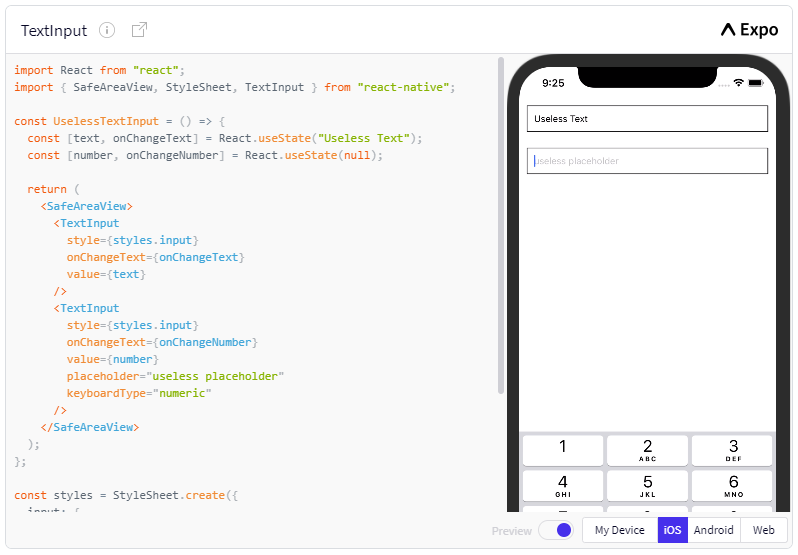
TextInput 코어 컴포넌트

리액트 네이티브 공식 문서 페이지의 일부다. 말그대로 텍스트를 입력하는, HTML의 input이라고 보면 된다.
Do it! 책에서 총정리한 TextInput 코어 컴포넌트의 특징을 작성해보겠다.
| 1. defaultValue 속성으로 초깃값을 설정한다. 2. 입력한 값을 value 속성으로 얻을 수 있다. 3. 텍스트 입력 시 onChangeText 이벤트 처리기가 실행된다. 4. placeholder로 어떤 값을 입력해야 하는 지에 대한 설명을 작성할 수 있다. 5. editable은 입력 가능/불가능을 true/false로 셋팅한다 6. keyboardType 속성에 'default', 'numeric', 'email-address'등의 포맷을 설정할 수 있다. 7. onFocus/onBlur로 포커스가 있는 상태/없는 상태의 이벤트를 처리할 수 있다. 8. 텍스트 입력이 끝나면(Enter입력 등) onEndEditing 이벤트를 호출한다. 9. 자식 요소가 없다. |
이렇게 무척 기본적인 코어 컴포넌트들과 그의 이벤트 속성들에 대해 알아보았다. 아직 갈 길이 멀다 !
본문에서 자주 언급하는 참고도서에 대한 내용은 아래 링크에서 확인할 수 있다.
'ReactNative' 카테고리의 다른 글
| [리액트네이티브]flex ? height ? 레이아웃잡기 총정리 (1) | 2021.08.31 |
|---|---|
| [ReactNative]Google Material Design Color : 패키지 install (0) | 2021.08.26 |
| [ReactNative]함수 컴포넌트 vs 클래스 컴포넌트? 차이점과 비교 (0) | 2021.08.24 |
| [ReactNative] JSX란? HTML vs ReactNative 태그 총정리! (0) | 2021.08.19 |
| [ReactNative]맥에서 홈브루(Homebrew), VSCode, Node.js 다운로드 한번에 끝! (0) | 2021.08.11 |




댓글