리액트는 JSX 문법을 사용하면서 컴포넌트, 즉 태그들을 구성하며 이루어져 있다. 그래서 HTML과 React, React Native 간 유사한 태그들이 종종 보이는데, 오늘은 그것들을 정리해보는 포스팅을 하겠다!

리액트와 리액트 네이티브 프레임워크의 주력은 바로 JSX라고 할 수 있다. 리액트의 공식 문서에서도 JSX의 사용을 다음과 같이 권하고 있다.
| React는 JSX 사용이 필수가 아니지만, 대부분의 사람은 JavaScript 코드 안에서 UI 관련 작업을 할 때 시각적으로 더 도움이 된다고 생각합니다. 또한 React가 더욱 도움이 되는 에러 및 경고 메시지를 표시할 수 있게 해줍니다. |
그러므로 우선 JSX에 대해 간단히 알아보도록 하자!
JSX = JavaScript + XML
JSX란?
JSX는 JavaScript의 확장 버전이라고 생각하면 된다. XML(eXtensible Markup Language)는 태그(tag, <>)의 이름을 자유롭게 짓고 사용할 수 있는 문법이다. 이를 우리가 사용하는 JS에 적용 시킨 것이 바로 JSX이다. 이에 따라 다음과 같은 코드가 등장할 수 있는 것이다.
const element = <h1>Hello, world!</h1>;element라는 변수 안에 <h1>태그와 그의 자식 요소를 담아두는 이 코드가 바로 JSX인 것이다. 이를 컴포넌트로써 간편하게 호출하여 사용하는 것이 리액트의 핵심이라고 할 수 있다.
또한 다음과 같이 태그 안에 쉽게 변수를 사용할 수 있다.
const msg = "Hello World!";
<Text>{msg}</Text>문자열이 담긴 msg 변수를 태그 내에 입력할 수 있는 것이다. 문법은 태그의 자식 요소로 중괄호{ }를 사용하여 입력하는 것이다. 변수에 태그를 담을 수 있으므로, 위처럼 간단한 문자열이 아닌 복잡한 태그 요소들도 하나의 자식 요소로 쉽게 삽입할 수 있게 된다.
JSX는 한 파일에 CSS, HTML, JavaScript가 혼용되어 코드를 작성할 수 있게 해준다. 그동안 이 세 언어를 파일별로 구분하여 따로 작업한 것은 무척 당연한 일이었기에 JSX의 등장은 큰 변화를 가져왔다고 할 수 있으며, 그만큼 의견이 갈리는 언어이기도 했다.
리액트가 JSX를 표준 JavaScript 언어처럼 이용하도록 할 수 있는 것은 JS 컴파일러인 바벨(Babel)이 큰 역할을 하고 있는데, 이런 자세한 내용은 다음에 더 알아보도록 하자. 어쨌든 우리는 간결한 JSX 코드를 작성함으로써 createElement를 자동으로 수행할 수 있게 되었고, 웹 뿐만 아니라 모바일 앱 까지 개발할 수 있게 되었다.
우리는 언제든 태그의 이름을 새로 지어 컴포넌트를 제작할 수 있다. 그러려면 기본 컴포넌트 요소들을 잘 알고 있어야 하겠다. HTML, React 웹, React Native의 기본 내장 태그가 동일하지는 않다. 기능이 조금씩 달라짐에 따라 태그의 이름도 달라졌으니, 그것을 비교하여 알아보겠다.
React Native Component
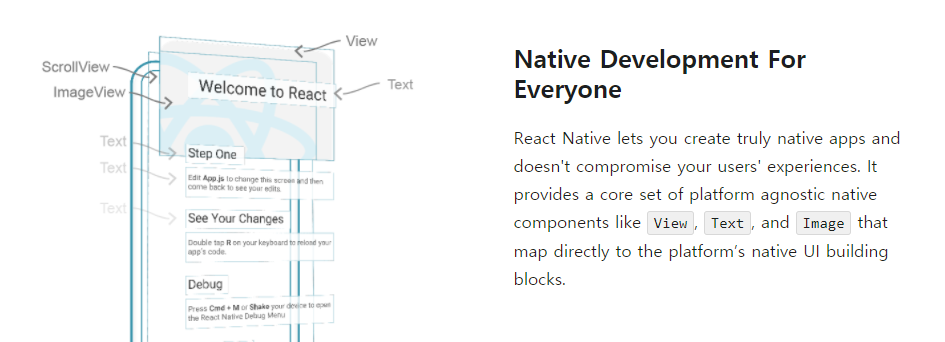
우선 React Native 공식 문서에서 발췌한 아래의 이미지를 참고해보자.

다양한 <View> 태그와 <Text> 태그, <Image> 태그가 기본 네이티브 컴포넌트로 제공되고 있다는 것을 알 수 있다. 그럼 이제 이 컴포넌트들이 우리가 기존에 알고 있던 HTML, React의 그것과 어떻게 달라졌는지, 무엇과 비슷한지 비교하여 알아보도록 하겠다.
일반적인 HTML, 웹 요소
<div>, <p>, <span>, <a>, <li>, <ul>, <ol>, <img> 등
리액트 네이티브 컴포넌트
<View>, <Image>, <Text>, <FlatList> 등
HTML의 요소와 비슷하게 매핑되는 네이티브 컴포넌트를 표로 정리하면 다음과 같다.
| HTML | React Native |
| div | <View> |
| img | <Image> |
| span, p | <Text> |
| ul/ol, li | <FlatList> |
<View>
모바일 앱 UI의 가장 기본 단위라고 생각하면 된다. 아까 위의 사진에서 보았듯, 모든 컴포넌트의 아래에는 View가 깔려있다.
리액트 네이티브 공식 문서에서는 View를 다음과 같이 설명하고 있다.
| View is a container that supports layout with flexbox, style, some touch handling, and accessibility controls. View는 flexbox, style, 터치 다루기와 접근성 제어와 같은 레이아웃을 지원하는 컨테이너 입니다. |
한마디로 모바일 앱 각 요소의 가장 기본적인 단위라고 볼 수 있다.
<Text>
텍스트를 입력할 수 있는 유일한 컴포넌트이다. HTML에서는 <div>이든 <p>이든 어디에나 플레인 텍스트를 입력할 수 있었다. 그러나 리액트 네이티브를 포함한 모바일 앱 개발에서는 웹과 텍스트 렌더링 방식이 다르다. 그렇기 때문에 리액트 네이티브에서는 자식요소로 플레인 텍스트를 입력할 수 있는 유일한 컴포넌트로 <Text>를 만들었다.
<Text> Right </Text>
<View> Wrong </View>위와 같이 Text 내에는 일반 플레인 텍스트를 입력할 수 있지만, 이를 제외한 View와 같은 태그 내에 플레인 텍스트를 입력했다가는 오류를 맞이하게 될 것이다. 만약 <View> 내에 플레인 텍스트를 입력하고 싶다면 <View>의 자식요소로 <Text>를 추가하여 그 안에 플레인 텍스트를 입력해주면 되겠다.
<Image>
Image는 우리가 알고있던 HTML의 <img> 태그와 비슷하다. source 속성을 이미지 경로와 함께 입력하여 불러올 수 있다. 다만 한가지 다른 점은, HTML에서는 css 속성으로 background-image 를 이용하여 이미지를 하나의 요소가 아닌 요소의 스타일 속성으로 지정할 수 있었는데 리액트 네이티브는 그렇지 않다는 것이다. 리액트의 핵심은 모든 것의 컴포넌트화이므로, 요소의 속성으로 이미지를 지정하지 않는다.
만약 한 컴포넌트의 배경 속성으로써 이미지를 삽입하고 싶다면, 다음과 같이 코드를 작성하면 된다.
<Image style={{height:'100%',width:'100%',resizeMode:'cover'}}
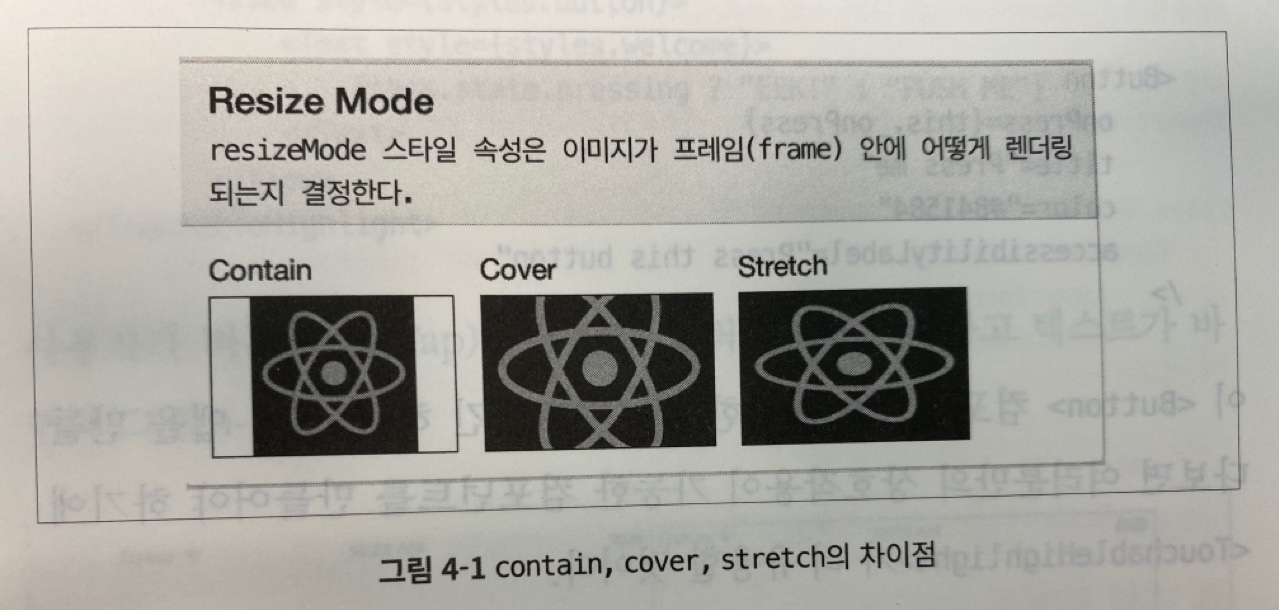
source={require("이미지경로")}>style 속성의 resizeMode를 이용하면 이미지의 비율을 어떻게 적용할 것인지 설정할 수 있다.

위의 이미지로 resizeMode의 각 옵션에 대해 직관적으로 알 수 있으리라고 생각한다.
Contain 은 세로나 가로 둘 중 하나가 100%일 때 까지만 자신의 비율로 확장하는 것이다.
Cover 는 가로와 세로가 둘 다 100% 이상이 될 때 까지 자신의 비율로 확장하는 것이다.
Stretch 는 부모 컴포넌트의 비율에 맞춰 확장하는 것이다.
오늘은 리액트 네이티브 앱 개발 공부 2일차로 위와 같이 개발에 착수 하기 전 기본적인 요소들부터 알아보았다.
파이팅!
참고한 서적은 https://iworldt.tistory.com/27 에서 알 수 있다.
'ReactNative' 카테고리의 다른 글
| [ReactNative]Google Material Design Color : 패키지 install (0) | 2021.08.26 |
|---|---|
| [ReactNative]컴포넌트 이벤트 속성과 API (0) | 2021.08.24 |
| [ReactNative]함수 컴포넌트 vs 클래스 컴포넌트? 차이점과 비교 (0) | 2021.08.24 |
| [ReactNative]맥에서 홈브루(Homebrew), VSCode, Node.js 다운로드 한번에 끝! (0) | 2021.08.11 |
| [ReactNative]리액트 네이티브 공부 순서, 책 추천 등 (0) | 2021.08.11 |




댓글