시계와 같은 간단한 기능은 엑스포(Expo)에서도 쉽게 구현할 수 있다.
그럼 지금부터, Expo를 이용해서 시계 기능을 만들어 앱에서 돌려보기 까지 함께 시작해보자!

코드 구상
현재 시간을 1초마다 새로저장해서 화면에 반영해주어야 한다. 그러므로 시간을 저장하는 값을 useState를 통해 저장해줄 것이다.
1초마다 시간을 새로 저장해 줄 때는 setInterval() 함수를 이용해서 만들어줄 것이다. 이 때, 매 초 동작하는 setInterval() 함수를 매 초 재랜더링하여 호출하는 성능저하 문제가 발생한다.
그래서 useEffect를 사용해서 setInterval과 clearInterval을 넣어줄 것이다.
폰트를 설정하여 넣어줄 것이다. 다양한 방법이 있는데, 그 중에서도 expo-font에서 제공하는 useFonts 기능을 사용해볼 것이다.
코드
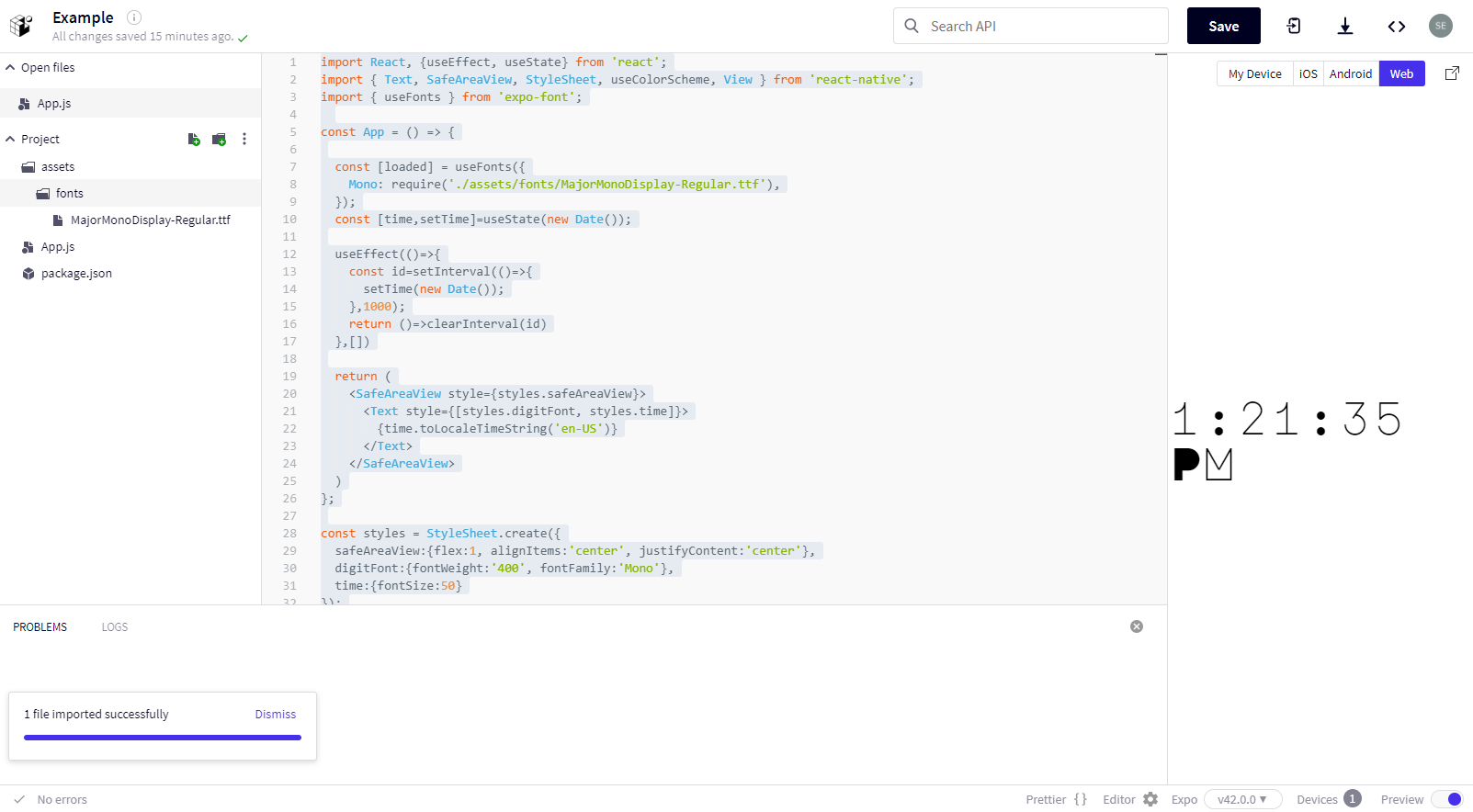
import React, {useEffect, useState} from 'react';
import { Text, SafeAreaView, StyleSheet, useColorScheme, View } from 'react-native';
import { useFonts } from 'expo-font';
const App = () => {
const [loaded] = useFonts({
Mono: require('./assets/fonts/MajorMonoDisplay-Regular.ttf'),
});
const [time,setTime]=useState(new Date());
useEffect(()=>{
const id=setInterval(()=>{
setTime(new Date());
},1000);
return ()=>clearInterval(id)
},[])
return (
<SafeAreaView style={styles.safeAreaView}>
<Text style={[styles.digitFont, styles.time]}>
{time.toLocaleTimeString('en-US')}
</Text>
</SafeAreaView>
)
};
const styles = StyleSheet.create({
safeAreaView:{flex:1, alignItems:'center', justifyContent:'center'},
digitFont:{fontWeight:'400', fontFamily:'Mono'},
time:{fontSize:50}
});
export default App;코드는 내가 공부중인 책 Do it! 리액트 네이티브 앱 프로그래밍과 Expo Document의 Font 카테고리를 참고하여 작성하였다.
결과
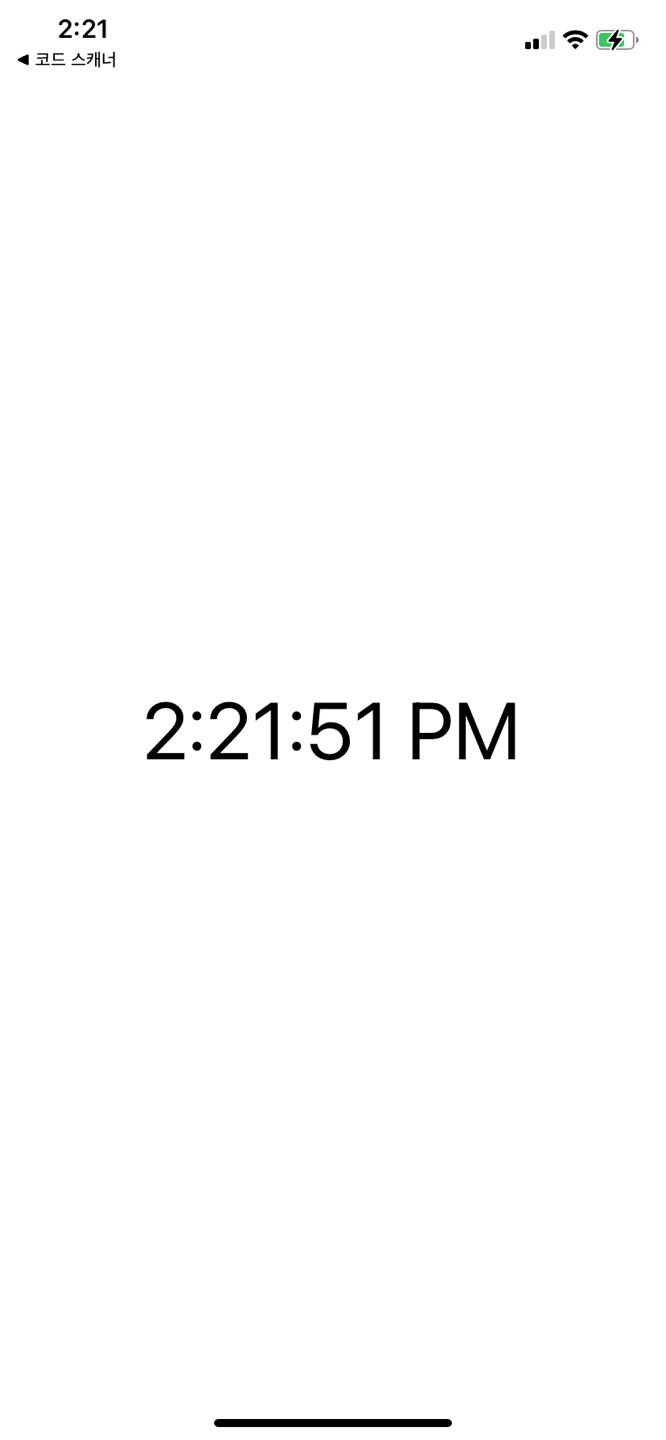
엑스포 앱에서 수행한 모습이다.

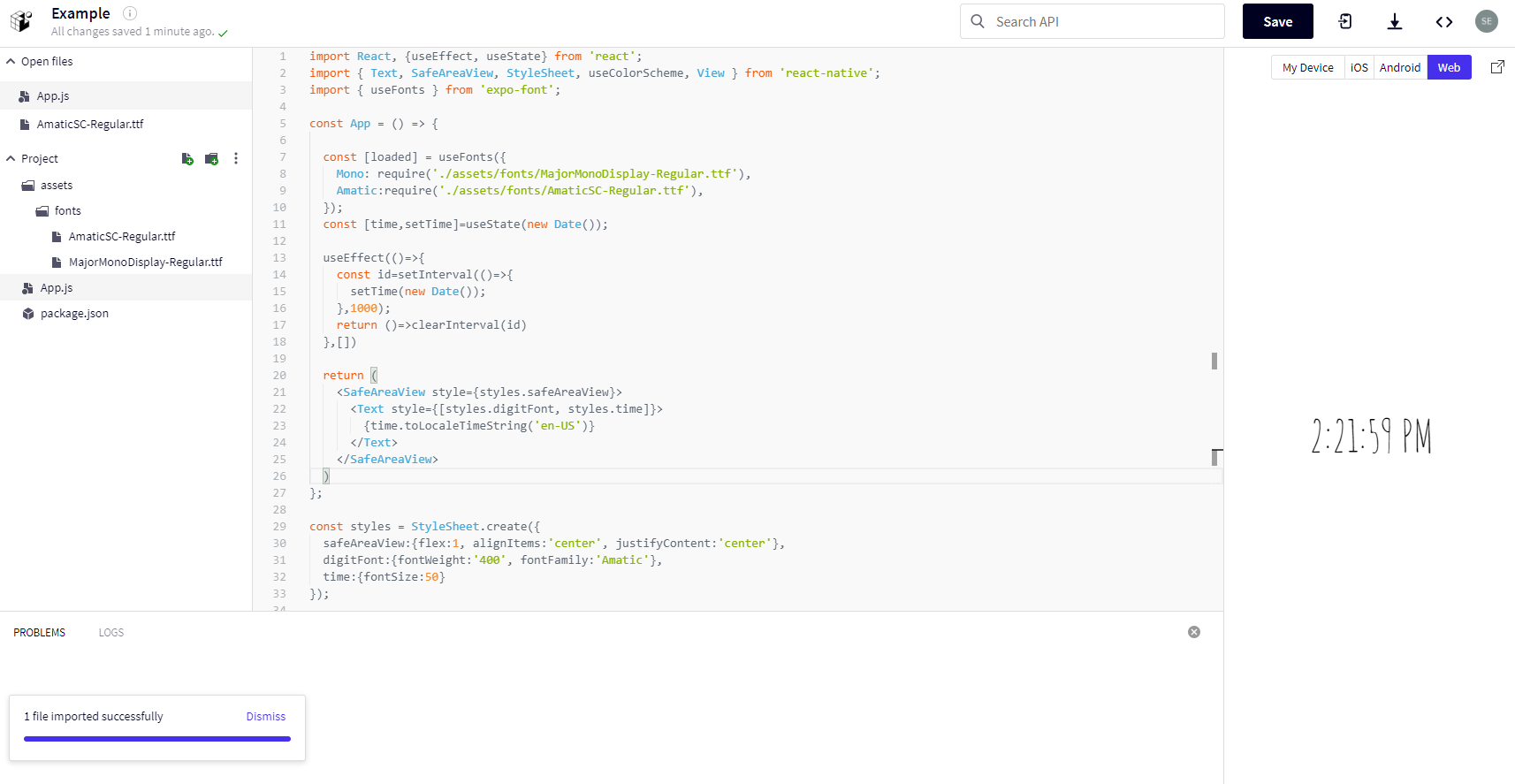
엑스포 웹에서 코드를 편집하고 애뮬레이터로 수행한 모습이다.
폰트는 지금 MajorMonoDisplay-Regular.ttf 로 설정되어있는데, 모바일 앱에서도 잘 적용이 된다.
그러나 아래 폰트(AmaticSC-Regular) 같은 경우에는 모바일에서 적용이 안된다.


적용되는 폰트를 따로 알 수 있는 방법이 있을지 찾아봐야겠다.
엑스포 사용법은 이전글(https://iworldt.tistory.com/52) 을 참고하자!
리액트네이티브 , 리액트 , React , ReactNative , React Native , 시계 만들기 , setInterval , useState , useEffect , React Hooks , 리액트 훅
'ReactNative' 카테고리의 다른 글
| [Windows 에서 ios 앱 개발] Expo & Expo go 설치부터 셋팅까지! (3) | 2021.09.13 |
|---|---|
| [리액트네이티브]flex ? height ? 레이아웃잡기 총정리 (1) | 2021.08.31 |
| [ReactNative]Google Material Design Color : 패키지 install (0) | 2021.08.26 |
| [ReactNative]컴포넌트 이벤트 속성과 API (0) | 2021.08.24 |
| [ReactNative]함수 컴포넌트 vs 클래스 컴포넌트? 차이점과 비교 (0) | 2021.08.24 |




댓글